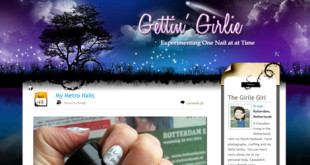
Ok I’ve decided on a new theme, using the new header made by my friend Duncan (aka. Gravain for those of you gamer friends reading this).
I have a problem though, I can’t get the drop down links to work that I used to use on my old theme, because I’m using sidebar widgets on this one.
The code I used to use was the Flooble Expandable Content script, which was wonderful… but I can’t get it to work in a text widget. I also can’t get it to work in a page! Argh!
I’ve tried other drop down link widget like Kings etc but I don’t like the way they organize the links. I want to use Flooble’s but can’t figure out why it won’t work for me.
HELP!!
P.s. How do you like the new theme? It’s still a work in progress but it’s a nice change :)
P.s.s By how do you like it, what I REALLY mean is… tell me it’s awesome even if you hate it. Thanks!
 Canadutch
Canadutch


What a sweet photo!
Cute choice for this week!
Mine’s up too
Happy weekend!
Nice spiffy new look!!!!!!!
I LIKE IT!!!!!!!!!
Isn’t your puppy just a big ole fluff ball baby! It is amazing how much his hair coloring changed too. He is just so cute! I would love the get another pup too but my hubby would die! Enjoy your evening! :)
I like the new theme ………… cant help on techie stuff though ……….
I like it. It’s crisp and clear and perky!
I see you found Bosco, the theme I mentioned. Or was that up before I eMailed you last night?
Anyway, that header is really cool.
About the expandable menus: why don’t you try the code I’m using? It’s called switch menu and you can find the full code at http://www.dynamicdrive.com/dynamicindex1/switchmenu.htm
You need to add some css and javascript to the top of the sidebar.php. I extracted the css bit and added it to the style.css file, just because it’s cleaner. You don’t have to do that. From there you can use the template for the actual menu. It’s easy to edit with html. Very simple. And you can change the colors and hover effect through the style info.
I like the new theme. It is bright and cheery. I can’t help you with the tech problems, though. I wish that I could.
I too am an idiot with this stuff. I really like your header. I like anything flaggy!
I have forwarded your Url to my son the web developer and I am hoping he will have time to come and take a look. His name is Alex or Al if he stops by with a comment. He owns the business Automatic Pixel Productions.(automaticpixel.com)
Honestly, I dont like all the spare space around the blog. I think you can do more with it. C’mon Tammy, I know its a pain in the ass but do something that’s YOU! (lorra love and all that xxx)
I am too crappy at stuff like this to be able to help you…
Only thing I can see is that I LUV the new theme!… but that won’t get you anywhere on the expandable context in a text widget thing…
I am confident someone will come along that can help you though! Fingers crossed!